고정 헤더 영역
상세 컨텐츠
본문

오늘은
오늘도 학원을 마치고 밤까지 남아서 코딩을 하였습니다
홈페이지 만들기에 속도감이 붙는것같아서 기분이 좋았습니다
스크립트 코드를 짜는데에도 점점 익숙해져 가고 있고
오류를 찾는데에도 적응이 되고있습니다
처음 보는 스크립트 코드들도 천천히 살펴보며
공부 하듯이 보다보면 실력이 느는듯한 기분이 드는것같습니다
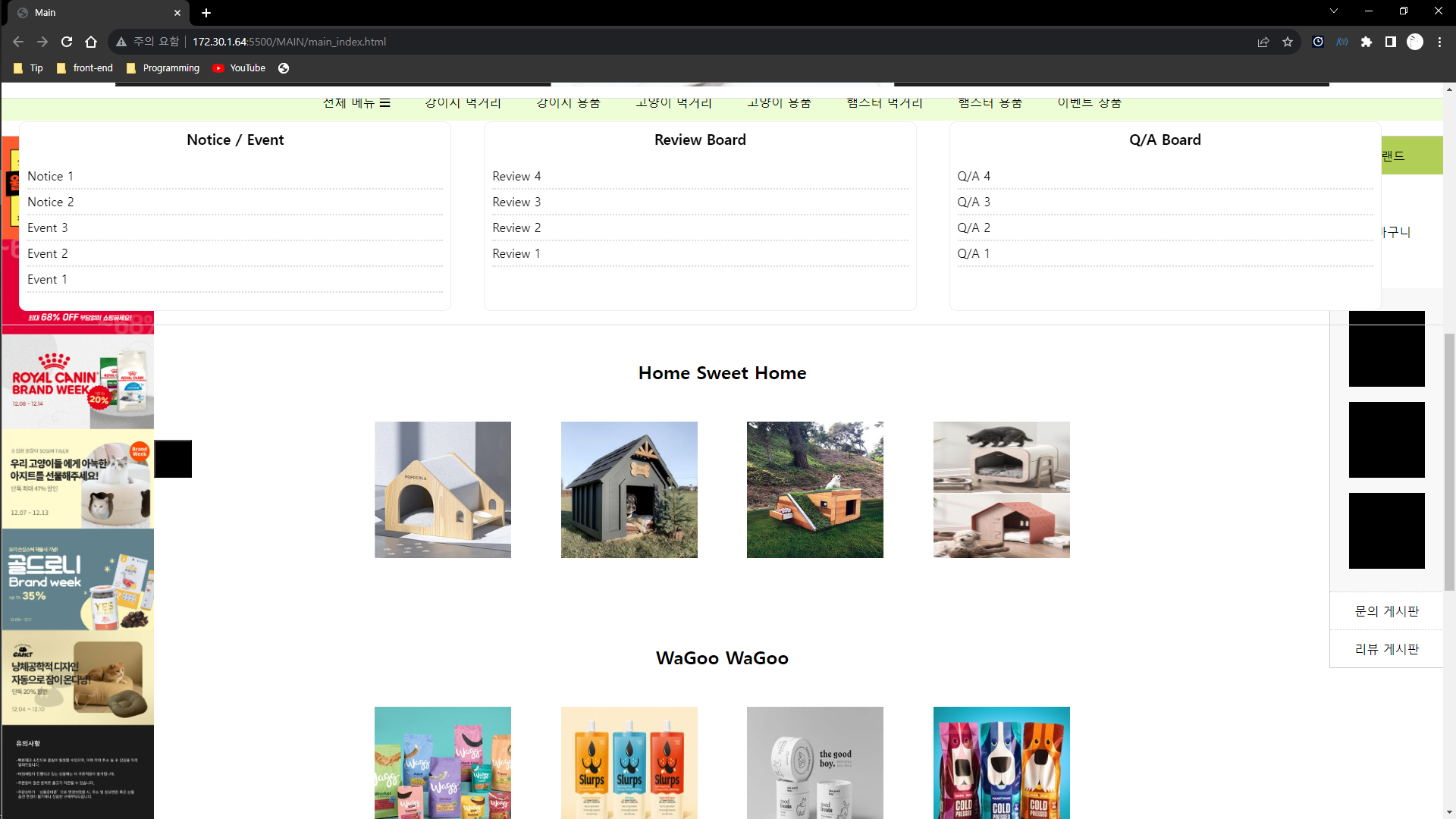
반려동물 온라인 쇼핑몰 페이지 만들기
오늘은 사이드와 상단에 nav바를 넣어
스크롤을 따라 같이 이동하다가
특정 높이에서 멈춰지는 고정이 되는 기능을 넣었습니다
* HTML 코드
<div id="sideNav">
<div class="lr_nav">
<nav id="scroll_left">
<div id="ad1">
<a href=""><img class="advertisement" src="img/ad/광고_02_advertisement1.jpg" alt="광고1"></a>
</div>
<div id="ad2">
<a href=""><img class="advertisement" src="img/ad/광고_02_advertisement2.jpg" alt="광고2"></a>
</div>
<button id="left_scroll_btn"><</button>
</nav>
<nav id="scroll_right">
<div class="right_banner">
<a class="btn_brandview" href="">브랜드</a>
</div>
<div class="quick_btn_cart">
<div class="basket_title">장바구니</div>
</div>
<div class="scroll_right_cont">
<!-- <li class="view_empty">
최근 본<br>
상품이<br>
없습니다.
</li> -->
<div class="justview"></div>
<div class="justview"></div>
<div class="justview"></div>
</div>
<div class="go_QnA">
<a>문의 게시판</a>
</div>
<div class="go_review">
<a>리뷰 게시판</a>
</div>
</nav>
</div>
</div>
* CSS 코드
.top-btm_fixed {
width: 100%;
height: 50px;
background-color: #edfed6;
position: fixed;
top: 0;
}
#sideNav {
padding-top: 20px;
width: 100%;
position: absolute;
}
.lr_nav {
width: 100%;
display: flex;
justify-content: space-between;
margin: 0;
}
#scroll_left,
#scroll_right {
margin: 0;
}
.fixed {
position: fixed;
top: 70px;
}
#scroll_left {
border: none;
width: 200px;
height: 900px;
}
#ad1,
#ad2 {
position: absolute;
}
#scroll_left img {
width: 200px;
height: 900px;
}
#left_scroll_btn {
width: 50px;
height: 50px;
background: #000;
left: 200px;
position: absolute;
}
.fix_btn {
top: 720px;
}
.fixed_btn {
top: 400px;
}
#scroll_right {
border: 1px solid #ccc;
right: 0;
width: 150px;
height: 703px;
}
.right_banner,
.quick_btn_cart,
.scroll_right_cont,
.go_QnA,
.go_review {
width: 150px;
height: 50px;
display: flex;
flex-wrap: wrap;
align-content: center;
justify-content: center;
}
.right_banner {
background: #B1CE57;
}
.quick_btn_cart {
height: 150px;
background: #fff;
}
.scroll_right_cont {
height: 400px;
background: #f8f8f8;
padding: 20px 25px;
}
.justview {
width: 100px;
height: 100px;
margin: 10px 0;
background: #000;
}
.go_QnA,
.go_review {
border-top: 1px dotted #ccc;
background: #fff;
}
* JS 코드
function moveNav(){
document.addEventListener('scroll', onScroll, {passive:true});
let top = document.querySelector("#top");
let height = top.clientHeight;
function onScroll(){
let scrollPosition = pageYOffset;
let topNav = document.querySelector("#top-btm");
let lSideNav = document.querySelector("#scroll_left");
let rSideNav = document.querySelector("#scroll_right");
let lNavBtn = document.querySelector("#left_scroll_btn")
if (height <= scrollPosition){
topNav.classList.add('top-btm_fixed');
lSideNav.classList.add('fixed');
rSideNav.classList.add('fixed');
lNavBtn.classList.add('fixed_btn');
lNavBtn.classList.remove('fix_btn');
}
else {
topNav.classList.remove('top-btm_fixed');
lSideNav.classList.remove('fixed');
rSideNav.classList.remove('fixed');
lNavBtn.classList.remove('fixed_btn');
lNavBtn.classList.add('fix_btn');
}
}
}
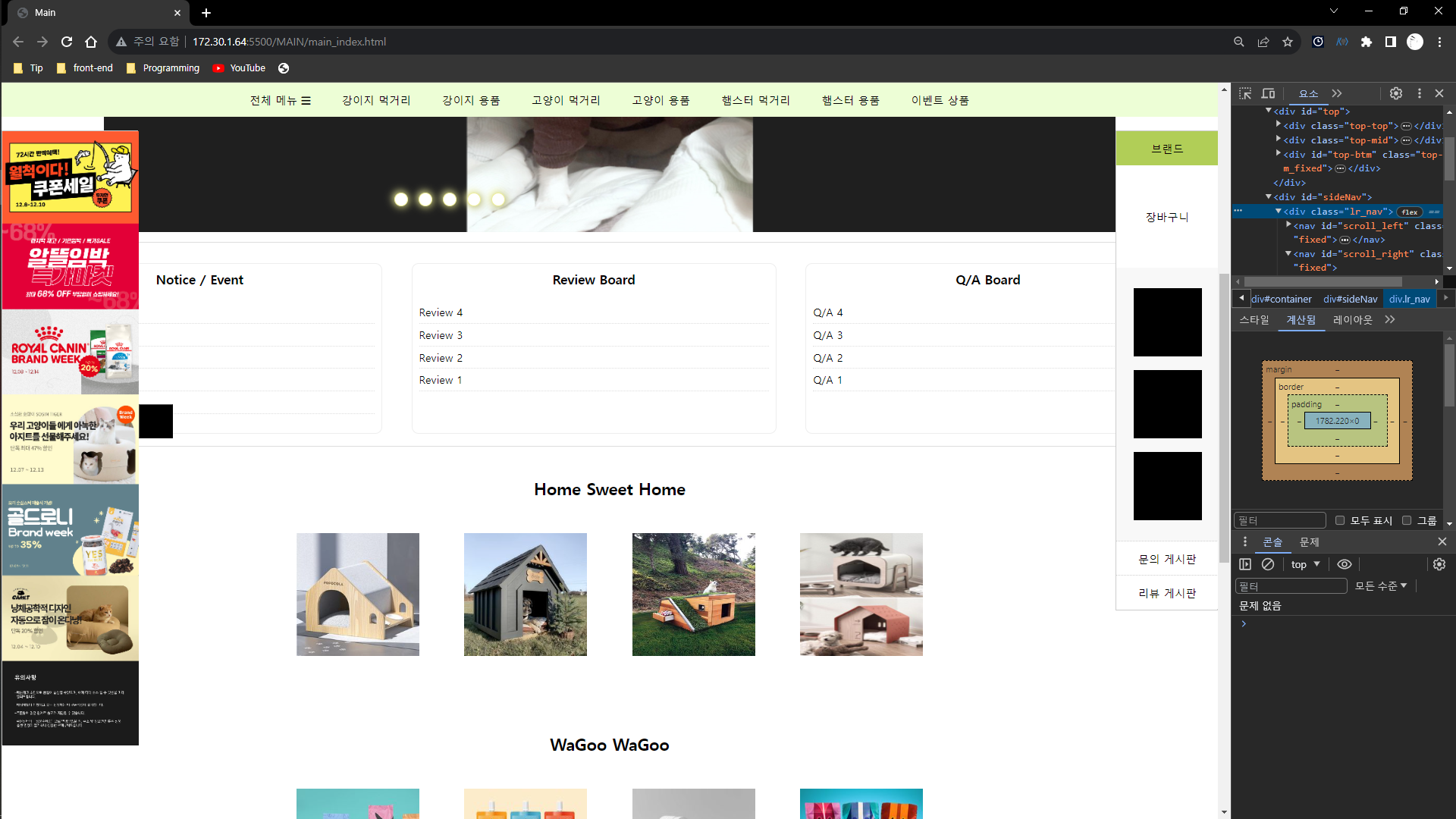
** 코딩을 다 했다고 생각하고 확인을 하는 중에
오류가 생겨버렸습니다...

** nav 바가 위쪽으로 올라와야하는데 뒤로 가려져 보이지 않게되는 오류가 발생하였습니다
nav와 board div들이 형제 관계라 우선순위가 꼬인듯 하여
전체 선택자에 z-index: 1을 주고
nav에 10을 주었는데
부모 자식 관계라 그런지... nav에 z-index: 10이 적용되지 않는 듯 하여
그냥 nav에만 10을 주었더니 해결이 되었습니다

2023. 12. 11 (월)
'프로그래머가 될거야!' 카테고리의 다른 글
| 프로그래머 도전기 86일차 (0) | 2023.12.14 |
|---|---|
| 프로그래머 도전기 85일차 (0) | 2023.12.12 |
| 프로그래머 도전기 83일차 (0) | 2023.12.10 |
| 프로그래머 도전기 82일차 (0) | 2023.12.09 |
| 프로그래머 도전기 81일차 (1) | 2023.12.07 |
Choyee's BlogChoyee 님의 블로그입니다.




