고정 헤더 영역
상세 컨텐츠
본문
오늘은
오늘은 주말이라 온전히 코딩을 하는 데에 시간을 보냈습니다
정적 코딩에서 동적 코딩으로 코드들을 바꿔주느라
머리를 싸매고
장장 여섯시간 이상을 코딩에만 집중한 듯 합니다
낮에 코딩을 하다가 어깨가 뻐근해서 잠시 쉬려고 보니
세시간은 후딱 지나가있더군요
오랜만에 시간가는 줄 모르고 집중력을 발휘했습니다
반려동물 온라인 쇼핑몰 페이지 만들기
* 기존의 html 코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Header</title>
<link rel="stylesheet" href="Header.css">
<script src="https://kit.fontawesome.com/bf7b37fa88.js" crossorigin="anonymous"></script>
</head>
<body>
<div id="container">
<div id="top">
<div class="top-top">
<div class="tt-box">
<div class="mini-shortcut"> <!-- 상단 좌측 링크 아이콘 -->
<ul class="ms-list">
<li><a href="https://www.youtube.com" target="_blank">youtube</a></li>
<li><a href="https://www.instagram.com/" targer="_blank">instagram</a></li>
<li><a href="https://www.twitter.com/" targer="_blank">twitter</a></li>
</ul>
</div>
<div class="top-top-menu"> <!-- 상단 미니메뉴 -->
<!-- 스크립트 -> 항목 동적 생성 -->
<ul class="ttm-list">
<li><a href="#">JOIN</a></li>
<li><a href="#">LOG-IN</a></li>
<li><a href="#">MY-PAGE</a></li>
<li><a href="#">BASKET</a></li>
<li><a href="#">ORDER-INQUIRY</a></li>
<li><a href="#">BOARD</a></li>
<li><input type="text" id="search"> 🔍</li> 상단 검색창
</ul>
</div>
</div>
</div>
<div class="top-mid"> <!-- 메인 로고, 사진 -->
<a href=""><img class="logo-pic" src="01_logo2.2.jpg" alt=""></a>
</div>
<div class="top-btm"> <!-- 사이트 내 각종 메뉴 모음 -->
<nav class="top-btm-menu">
<ul class="tbm-list">
<li class="tbm-list-li"><a href="/allmenu.do"><i class="fa-solid fa-bars"></i> 전체 메뉴</a>
<ul class="sub_all_menu">
<ul><a href="/Dfood.do">강아지 먹거리</a>
<li><a href="/dfood.do">사료</li></a>
<li><a href="/dsnack.do">간식</li></a>
<li><a href="/dhealth.do">영양제</li></a>
</ul>
<ul><a href="/Dthings.do">강아지 용품</a>
<li><a href="/dhouse.do">강아지 집</li></a>
<li><a href="dcloth">강아지 옷</li></a>
<li><a href="dplay">강아지 장난감</li></a>
<li><a href="dbowl">강아지 밥그릇</li></a>
<li><a href="doutside">강아지 산책용품</li></a>
</ul>
<ul><a href="Cfood">고양이 먹거리</a>
<li><a href="cfood">사료</li></a>
<li><a href="csnack">간식</li></a>
<li><a href="chealth">영양제</li></a>
</ul>
<ul><a href="Cthings">고양이 용품</a>
<li><a href="chome">고양이 집</li></a>
<li><a href="ccloth">고양이 옷</li></a>
<li><a href="cplay">고양이 장난감</li></a>
<li><a href="cbowl">고양이 밥그릇</li></a>
<li><a href="cstaying">고양이 방콕용품</li></a>
</ul>
<ul><a href="Hfood">햄스터 먹거리</a>
<li><a href="hfood">사료</li></a>
<li><a href="hsnack">간식</li></a>
<li><a href="hhealth">영양제</li></a>
</ul>
<ul><a href="Hthings">햄스터 용품</a>
<li><a href="hhouse">햄스터 집</li></a>
<li><a href="hpaly">햄스터 장난감</li></a>
<li><a href="hbowl">햄스터 밥그릇</li></a>
<li><a href="hwheel">햄스터 챗바퀴</li></a>
<li><a href="htooth">햄스터 이갈이</li></a>
</ul>
<ul><a href="eventproduct">이벤트 상품</a>
<li><a href="during">기간 할인 상품</li></a>
<li><a href="newItem">신상품 할인 이벤트</li></a>
<li><a href="season">시즌 한정 상품</li></a>
</ul>
</ul>
</li>
<li class="tbm-list-li"><a href="Dfood">강아지 먹거리</a>
<ul class="sub_menu">
<li><a href="dfood">사료</li></a>
<li><a href="dsnack">간식</li></a>
<li><a href="dhealth">영양제</li></a>
</ul>
</li>
<li class="tbm-list-li"><a href="Dthings">강아지 용품</a>
<ul class="sub_menu">
<li><a href="dhouse">강아지 집</li></a>
<li><a href="dcloth">강아지 옷</li></a>
<li><a href="dplay">강아지 장난감</li></a>
<li><a href="dbowl">강아지 밥그릇</li></a>
<li><a href="doutside">강아지 산책용품</li></a>
</ul>
</li>
<li class="tbm-list-li"><a href="Cfood">고양이 먹거리</a>
<ul class="sub_menu">
<li><a href="cfood">사료</li></a>
<li><a href="csnack">간식</li></a>
<li><a href="chealth">영양제</li></a>
</ul>
</li>
<li class="tbm-list-li"><a href="Cthings">고양이 용품</a>
<ul class="sub_menu">
<li><a href="chome">고양이 집</li></a>
<li><a href="ccloth">고양이 옷</li></a>
<li><a href="cplay">고양이 장난감</li></a>
<li><a href="cbowl">고양이 밥그릇</li></a>
<li><a href="cstaying">고양이 방콕용품</li></a>
</ul>
</li>
<li class="tbm-list-li"><a href="Hfood">햄스터 먹거리</a>
<ul class="sub_menu">
<li><a href="hfood">사료</li></a>
<li><a href="hsnack">간식</li></a>
<li><a href="hhealth">영양제</li></a>
</ul>
</li>
<li class="tbm-list-li"><a href="Hthings">햄스터 용품</a>
<ul class="sub_menu">
<li><a href="hhouse">햄스터 집</li></a>
<li><a href="hpaly">햄스터 장난감</li></a>
<li><a href="hbowl">햄스터 밥그릇</li></a>
<li><a href="hwheel">햄스터 챗바퀴</li></a>
<li><a href="htooth">햄스터 이갈이</li></a>
</ul>
</li>
<li class="tbm-list-li"><a href="eventproduct">이벤트 상품</a>
<ul class="sub_menu">
<li><a href="during">기간 할인 상품</li></a>
<li><a href="newItem">신상품 할인 이벤트</li></a>
<li><a href="season">시즌 한정 상품</li></a>
</ul>
</li>
</ul>
</nav>
</div>
</div>
</div>
</body>
<script src="Header.js"></script>
</html>
* 바뀐 html 코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>test</title>
<link rel="stylesheet" href="style.css">
<script src="https://kit.fontawesome.com/bf7b37fa88.js" crossorigin="anonymous"></script>
</head>
<body>
<div id="container">
<div id="top">
<div class="top-top">
<div class="tt-box">
<div class="mini-shortcut"> <!-- 상단 좌측 링크 아이콘 -->
</div>
<div class="top-top-menu"> <!-- 상단 미니메뉴 -->
</div>
</div>
</div>
<div class="top-mid"> <!-- 메인 로고, 사진 -->
<a href=""><img class="logo-pic" src="01_logo2.2.jpg" alt=""></a>
</div>
<div class="top-btm"> <!-- 사이트 내 각종 메뉴 모음 -->
<nav class="top-btm-menu">
</nav>
</div>
</div>
</div>
</body>
<script src="script.js"></script>
</html>
* 추가된 script 코드
// 변수 설정
let topTopMenu = document.querySelector(".top-top-menu");
let miniShortcut = document.querySelector(".mini-shortcut");
let topBottomMenu = document.querySelector(".top-btm-menu");
let addUl = document.createElement("ul");
let addLi = document.createElement("li");
let addA = document.createElement("a");
let addInput = document.createElement("input");
addMsShortcut();
addTtmMenu();
addtbMenu();
function addMsShortcut(){
let addUl = document.createElement("ul");
addUl.className = "ms-list";
// 배열사용 목록 정의
let itemList = [
{text: "youtube", link: "https://www.youtube.com", target: "_black"},
{text: "instagram", link: "https://www.instagram.com", target: "_black"},
{text: "twitter", link: "https://www.twitter.com", target: "_black"}
];
// 각 항목 목록에 추가
itemList.forEach(function(item) {
let addLi = document.createElement("li");
let addA = document.createElement("a");
addA.href = item.link;
addA.textContent = item.text;
addA.target = item.target;
addLi.appendChild(addA);
addUl.appendChild(addLi);
})
// div에 추가
miniShortcut.appendChild(addUl);
}
function addTtmMenu(){
let addUl = document.createElement("ul");
addUl.className = "ttm-list";
let itemsList = [
{ text: "JOIN", link: "/join.do" },
{ text: "LOG-IN", link: "/login.do" },
{ text: "MY-PAGE", link: "/mypage.do" },
{ text: "BASKET", link: "/basket.do" },
{ text: "ORDER-INQUIRY", link: "/orderinquiry.do" },
{ text: "BOARD", link: "/board.do" }
];
itemsList.forEach(function(item) {
let addLi = document.createElement("li");
let addA = document.createElement("a");
addA.href = item.link;
addA.textContent = item.text;
addLi.appendChild(addA);
addUl.appendChild(addLi);
});
// 검색창 설정
addInput.type = "text";
addInput.id = "search";
addLi.appendChild(addInput);
addLi.innerHTML += " 🔍";
// 검색창 목록에 추가
addUl.appendChild(addLi);
topTopMenu.appendChild(addUl);
}
function addtbMenu(){
let addUl = document.createElement("ul");
addUl.className = "tbm-list";
let allMenuAddLi = document.createElement("li");
let allMenuAddA = document.createElement("a");
let addIcon = document.createElement("i");
allMenuAddLi.className = "view-all-menu";
addIcon.className = "fa-solid fa-bars";
allMenuAddA.textContent = "전체 메뉴 "
allMenuAddA.href = "/allmenu.do"
allMenuAddA.appendChild(addIcon);
allMenuAddLi.appendChild(allMenuAddA);
addUl.appendChild(allMenuAddLi);
topBottomMenu.appendChild(addUl);
let AllMenu = document.querySelector(".view-all-menu");
let itemsList = [
{title: "강이지 먹거리", link: "/Dfood.do", items: ["사료", "간식", "영양제"], subLinks: ["/dfood.do", "/dsnack.do", "/dhealth.do"]},
{title: "강이지 용품", link: "/Dthings.do", items: ["집", "장난감", "밥그릇", "옷", "산책용품"], subLinks: ["/dhouse.do", "/dplay.do", "/dbowl.do", "/dcloth.do", "/doutdoor.do"]},
{title: "고양이 먹거리", link: "/Cfood.do", items: ["사료", "간식", "영양제"], subLinks: ["/cfood.do", "/csnack.do", "/chealth.do"]},
{title: "고양이 용품", link: "/Cthings.do", items: ["집", "장난감", "밥그릇", "옷", "방콕용품"], subLinks: ["/chouse.do", "/cplay.do", "/cbowl.do", "/ccloth.do", "/cindoor.do"]},
{title: "햄스터 먹거리", link: "/Hfood.do", items: ["사료", "간식", "영양제"], subLinks: ["/hfood.do", "/hsnack.do", "/hhealth.do"]},
{title: "햄스터 용품", link: "/Hthings.do", items: ["집", "장난감", "밥그릇", "챗바퀴", "이갈이"], subLinks: ["/hhouse.do", "/hplay.do", "/hbowl.do", "/hwheel.do", "/htooth.do"]},
{title: "이벤트 상품", link: "/eventproduct.do", items: ["기간 할인 상품", "신상품 할인 이벤트", "시즌 한정 상품"]}
]
itemsList.forEach(function(menu){
let addLi = document.createElement("li");
let addA = document.createElement("a");
addLi.className = "tbm-list-li";
addA.textContent = menu.title;
addA.href = menu.link;
let subMenuUl = document.createElement("ul");
subMenuUl.className = "sub_menu";
menu.items.forEach(function(item, index){
let addSubLi = document.createElement("li");
let addSubA = document.createElement("a");
addSubA.textContent = item;
if (menu.subLinks && menu.subLinks[index]) {
addSubA.href = menu.subLinks[index];
}
subMenuUl.appendChild(addSubLi);
addSubLi.appendChild(addSubA);
})
addLi.appendChild(addA);
addLi.appendChild(subMenuUl);
addUl.appendChild(addLi);
})
topBottomMenu.appendChild(addUl);
function viewAllMenu(){
let addDiv = document.createElement("div");
addDiv.className = "sub_all_menu";
itemsList.forEach(function(menu){
let addUl = document.createElement("ul");
let addA = document.createElement("a");
addA.textContent = menu.title;
addA.href = menu.link;
addUl.appendChild(addA);
menu.items.forEach(function(item, index){
let addSubLi = document.createElement("li");
let addSubA = document.createElement("a");
addSubA.textContent = item;
if (menu.subLinks && menu.subLinks[index]) {
addSubA.href = menu.subLinks[index];
}
addSubLi.appendChild(addSubA);
addUl.appendChild(addSubLi);
})
addDiv.appendChild(addUl);
AllMenu.appendChild(addDiv);
})
}
viewAllMenu();
}
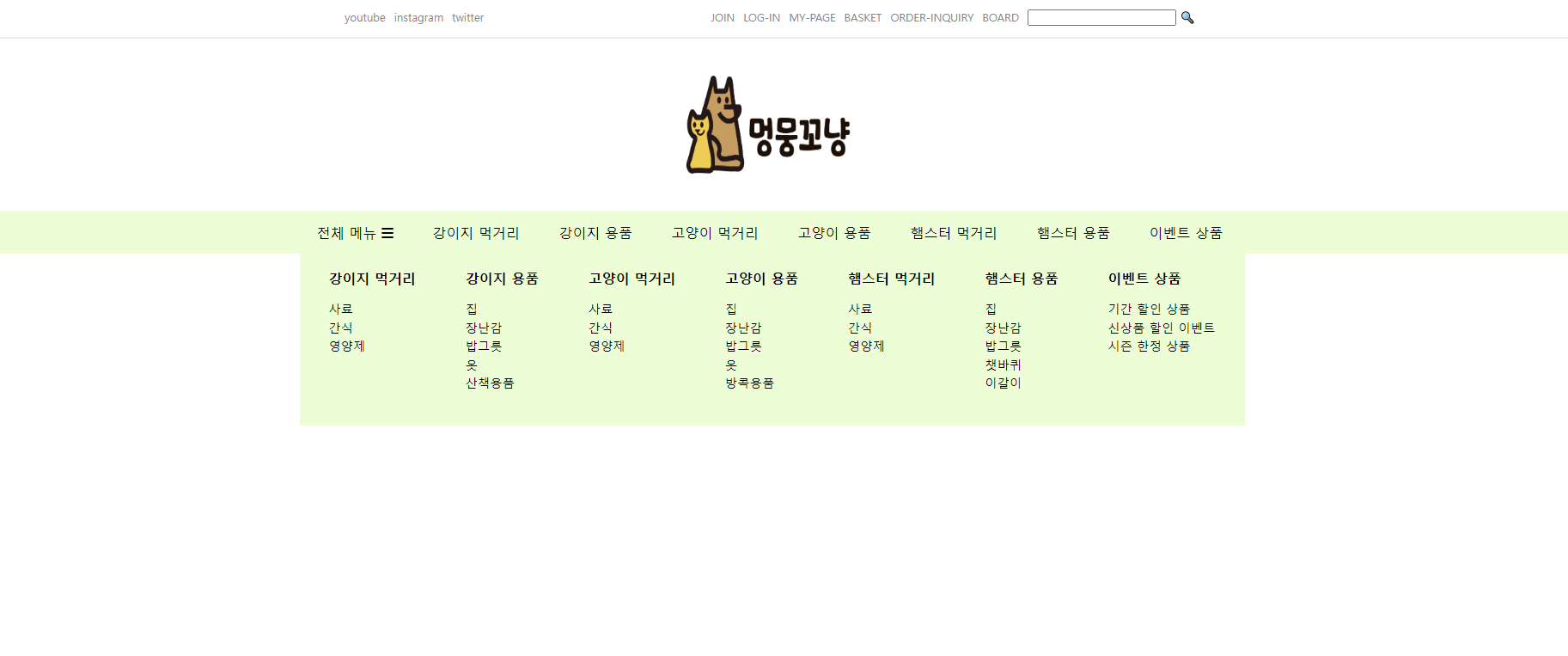
* 구현된 페이지

2023. 12. 10 (일)
'프로그래머가 될거야!' 카테고리의 다른 글
| 프로그래머 도전기 85일차 (0) | 2023.12.12 |
|---|---|
| 프로그래머 도전기 84일차 (0) | 2023.12.11 |
| 프로그래머 도전기 82일차 (0) | 2023.12.09 |
| 프로그래머 도전기 81일차 (1) | 2023.12.07 |
| 프로그래머 도전기 80일차 (4) | 2023.12.05 |




