고정 헤더 영역
상세 컨텐츠
본문
오늘은
주말이 순식간에 지나갔습니다
피로도 쌓이고 집안일도 쌓이고... 하다보니 주말에 시간이 없었네요 ㅠ
그래도 푹 쉰 덕분에
활기차게 새로운 월요일을 시작할 수 있었습니다
날씨가 추워지는만큼 컨디션 조절도 중요하니까요!
라고 스스로 변명을 해봅니다...ㅎㅎ;;
학원 수업
javascript와 jquery를 거의 마무리하고
드디어 서버와 관련된 언어인 jsp를 배우기 시작했습니다
vscode 에서 프론트 언어를 사용할 때는 자동완성 기능도 잘 되어 있어서
친절하다는 느낌이었는데
eclipse로 jsp를 하다보니 자동완성이나 import 부분이 뭔가 불친절한 느낌이었습니다
그래서 그런지 아니면 java 언어라 그런지 어렵게 느껴졌던 것 같습니다
* jsp -> 스프링부트에서 사용 (스프링부트 - 프레임워크)
=> (java server pages) -> (jakarta server pages)
웹 애플리케이션
=> 자바 언어가 들어가면 서버가 필요해짐
웹 개발 환경 구축
=> 1. jdk 필요 (8, 11, 17버전)
2. 이클립스(java ee)
3. 웹 서버(WAS) - 톰캣(tomcat) 서버
* 클라이언트 = 화면 / * 서버 = java
html 태그 <%
<style> 자바 언어(서버 언어)
css 언어 %>
</style>
<script>
javascript 언어
</script>
<%@ page import="java.util.Date"%>
<%@ page language="java" contentType="text/html; charset=EUC-KR"
pageEncoding="EUC-KR"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<title>welcome~</title>
</head>
<body>
<h3>Hello~ 안녕!</h3>
<%-- jsp 출력 <%= %> --%>
<p>현재 날짜와 시간은 <%= new Date() %></p>
</body>
</html>
스프링부트 - 프레임워크(sts-IDE)
<<JSP 태그 용어>>
디렉티브 태그 - 지시자
<%@ page import=""%>
<%@ errorPage="" %> = 오류페이지 처리
<%@ include file="파일명"%>
<%@page import="java.util.ArrayList"%>
<%@page import="java.util.Arrays"%>
<%@page import="java.io.ByteArrayInputStream"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>배열과 리스트 활용</title>
</head>
<body>
<h3>배열과 리스트 활용</h3>
<%
// 배열
int[] arr = new int[]{10, 20, 30};
for(int i = 0; i < arr.length; i++){
out.println(arr[i] + "<br>");
}
// Arrays 클래스
int arr2[] = new int[] {40, 50, 60};
out.println(Arrays.toString(arr2) + "<br>");
// ArrayList 클래스
ArrayList<String> cart = new ArrayList<>();
cart.add("우유");
cart.add("콩나물");
cart.add("딸기잼");
// 향상 for문
for(String c : cart){
out.println(c + "<br>");
}
// 2번 인덱스의 요소 출력
cart.get(2);
%>
cart의 2번 인덱스 값 = <%= cart.get(2) %>
</body>
</html>
출력문 태그 - expression
<%= %>
euc-kr -> utf-8
http://localhost:8080/jwbook/hello.jsp
jwbook = 프로젝트 이름 : 컨텍스트(context)
스크립트릿 태그 - scriptlet
<% %>
정적 파일 - css, js 파일
동적 파일 - jsp
http 코드
200 - 오류 없음 = 성공
404 - 파일을 찾을 수 없습니다
500 - 코드 오류
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ page errorPage="error_page.jsp" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>에러가 있는 페이지</title>
</head>
<body>
<%
String str = null;
// 코드 오류 발생
out.println(str.toString());
%>
</body>
</html><%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>오류 처리</title>
</head>
<body>
<h3>에러가 발생했습니다. 관리자에게 문의바랍니다</h3>
</body>
</html>
오라클 - jdk11
= openjdk11
서블릿(servlet) -> Jsp
* MVC 패턴
M-oracle, mysql
V-jsp
C-servlet
<<Jquery>>
$(태그선택, id, 클래스).css()
.text(), .val(), html()
* 위치 탐색
.children() - 자식 요소 선택
.parent() - 부모 요소 선택
.next() - 선택 요소의 다음 요소(옆, 밑)
.find(태그) - 하위 요소 찾아서 선택
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>위치 기반 탐색</title>
<script src="JS/jquery-3.7.1.js"></script>
<script src="JS/jq_parent.js"></script>
<style>
.content {width: 800px; margin: 0 auto;}
.wrap *{ /* .wrap * = .wrap, ul, li, span */
display: block;
border: 2px solid #ddd;
margin: 16px;
padding: 5px;
color: #ddd;
}
</style>
</head>
<body>
<div class="content">
<div class="wrap">
<ul>
ul (grand parent)
<li>li (direct parnet)
<span>span</span>
</li>
<li>li (parent)</li>
<li>li (parent)</li>
</ul>
</div>
</div>
</body>
</html>$(function(){
$("span").css("color", "#d51")
// 태그의 부모 요소
$("span").parent().css({"color":"#f55",
"font-weight":"bold",
"border":"2px solid #55f"})
// 태그의 부모요소의 다음 요소
$("span").parent().next().css({"color":"#f55",
"font-weight":"bold",
"border":"2px solid #5f5"})
// ul의 자식요소
$("ul").children().css({"color":"#f9f"})
//ul 하위의 span태그 찾기
$("ul").find("span").css({"color":"#000"})
})
스크롤 관련
scrollTop() - 스크롤의 가장 위의 값(y값)을 가져옴
scrollTop(px) - 스크롤 값을 px로 정함
scrollLeft() - 스크롤의 x좌표 값을 가져옴
scrollLeft(px) - 스크롤 값을 px로 정함
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>스크롤 효과</title>
<link rel="stylesheet" href="css/style.css">
<script src="js/jquery-3.7.1.js"></script>
<script src="js/main.js"></script>
</head>
<body>
<div id="wrap"></div>
<div id="up">
<a href="#">TOP</a>
</div>
</body>
</html>@charset "utf-8";
* {margin: 0 auto; padding: 0;}
#wrap {height: 2000px;}
#up {
position: fixed;
left: 0;
bottom: 0;
width: 100%;
opacity: 0; /* 투명 */
transition: all 0.5s; /* 모든 속성을 0.5초간 실행 */
visibility: hidden;
}
#up.on {
opacity: 1; /* 불투명 */
visibility: visible;
}
#up a{
background: #333;
color: #eee;
display: block;
padding: 20px;
text-align: center;
text-decoration: none;
}
// main.html
$(document).ready(function(){
// alert("안녕~")
// scrollTop() 값 얻기
$(window).scroll(function(){
console.log($(this).scrollTop());
if($(this).scrollTop() > 100){
$("#up").addClass("on"); // on class 생성
}else{
$("#up").removeClass("on"); // on class 제거
}
// top 메뉴를 클릭하면 스크롤바가 맨 위로 올라감
$("#up a").on('click', function(){
window.scrollTop(0); // y좌표를 0으로 설정
})
})
})
JavaScript 공부
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>연습</title>
</head>
<body>
<div id="container">
<ul id="ul">
</ul>
</div>
</body>
<script src="script.js"></script>
</html>
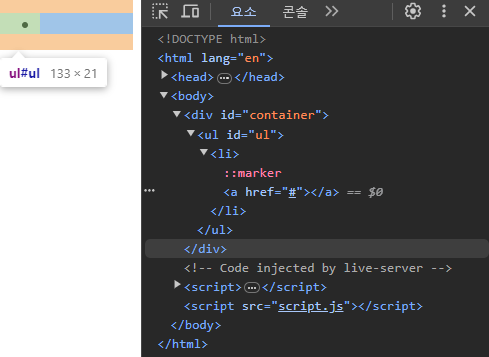
let li = document.createElement("li");
let a = document.createElement("a");
li.appendChild(a);
let href = document.createAttribute("href");
let ul = document.getElementById("ul");
ul.appendChild(li);
function test(){
href.value = "#";
a.setAttributeNode(href);
}
test();
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>이미지 태그 추가</title>
</head>
<body>
<div id="wrap">
<h2>커피의 세계</h2>
<a href="#" onclick="addImg(); this.onclick=''" >더보기</a>
<div id="info"></div>
</div>
</body>
<script>
function addImg(){
let p = document.createElement("p");
let text = document.createTextNode("산뜻한 과일향의 마일드 로스트");
p.appendChild(text);
// img 태그 - 속성
let img = document.createElement("img");
let src = document.createAttribute("src"); // 속성 (src)
let alt = document.createAttribute("alt");
src.value = "images/coffee-blue.jpg" // 속성 값 (경로)
alt.value = "커피잔";
img.setAttributeNode(src); // 태그(img)에 속성(src) 연결
img.setAttributeNode(alt); // 태그(img)에 속성(alt) 연결
let div = document.getElementById("info");
div.appendChild(p); // 부모요소 <div>에 자식요소 <p> 연결
div.appendChild(img); // 부모요소 <div>에 자식요소 <img> 연결
}
</script>
</html>
2023. 11. 20 (월)
'프로그래머가 될거야!' 카테고리의 다른 글
| 프로그래머 도전기 73일차 (4) | 2023.11.23 |
|---|---|
| 프로그래머 도전기 72일차 (5) | 2023.11.22 |
| 프로그래머 도전기 70일차 (0) | 2023.11.18 |
| 프로그래머 도전기 69일차 (0) | 2023.11.17 |
| 프로그래머 도전기 68일차 (0) | 2023.11.15 |




