고정 헤더 영역
상세 컨텐츠
본문
오늘은
오늘은 제이쿼리에 대해 상당히 많은 것을 배웠습니다
한순간도 졸 수 없을 만큼 유용한 함수들을 많이 배운것 같습니다
학원 수업
제이쿼리 - 자바스크립트 기반 라이브러리
웹 문서를 간결하고 효과적으로 사용
제이쿼리 가져오기
- jquery -> 로컬 컴퓨터에 다운로드(파일.js)
- jquery CDN(Contents Delivery Network)방식
= 사용자와 가장 가까운 곳에 위치한 캐시서버에서 다운로드 받도록 응답을 해주는 기술
JS
= getElementById(), querySelector()
= addEventListener("event",함수())
Jquer
= 함수 => css(). click(), text(), append(태그), on(), val(), each(), attr(), addClass(), removeClass()
= <script src="js/jquery-버전.js"></script>
$(document).ready(function(){
$("id/class/태그 선택자").css('color', 'red')
})
on('이벤트', function(){})
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 웹에서 가져오는 jquery = https://ajax.googleapis.com/ajax/libs/jquery/3.7.1/jquery.min.js -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.7.1/jquery.min.js"></script>
<script src="JS/jq_val.js"></script>
</head>
<body>
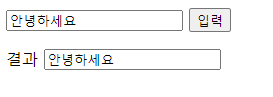
<input type="text" id="t_input">
<button type="button">입력</button>
<p>결과 <input type="text" id="t_output" readonly></p>
</body>
</html>
$(function(){
//val()
// $(selector).val() = 값 속성 반환
// $(selector).val(value) = 값 속성 설정
$("button").on('click', function(){
let text = $("#t_input").val();
$("#t_output").val(text);
});
})

text()
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>제이쿼리 text() 함수</title>
<script src="JS/jquery-3.7.1.js"></script>
<script src="JS/jq_text.js"></script>
</head>
<body>
<p>
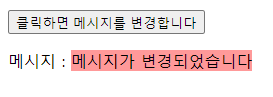
<button id="id1">클릭하면 메시지를 변경합니다</button>
</p>
<div>메시지 : <span id="id2"></span></div>
</body>
</html>
$(document).ready(function(){
msg1(); // 함수 호출
msg2();
});
function msg1(){
alert("문서 로드 후 자동으로 알림창을 표시합니다");
}
function msg2(){
$("#id1").click(function(){
$("#id2").text("메시지가 변경되었습니다");
$("#id2").css({'background' : '#f99'});
})
}
slideUp() / slideToggle() / slideDown()
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="JS/jquery-3.7.1.js"></script>
<script src="JS/jq_slide.js"></script>
</head>
<body>
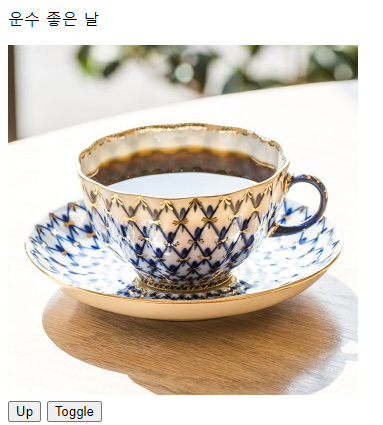
<p>운수 좋은 날</p>
<div>
<img src="images/coffee-blue.jpg" alt="">
</div>
<button class="up">Up</button>
<button class="toggle">Toggle</button>
</body>
</html>
$(function(){
// slideUp(), slideDown()
$(".up").on('click', function(){
$("p").slideUp();
$("img").slideUp();
})
$(".down").on('click', function(){
$("p").slideDown();
$("img").slideDown();
})
$(".toggle").on('click', function(){
$("p").slideToggle();
$("img").slideToggle();
})
})


append()
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>제이쿼리 append()함수 예제</title>
<script src="JS/jquery-3.7.1.js"></script>
<script src="JS/jq_html.js"></script>
</head>
<body>
<a href="#" class="add">사진 추가</a>
<div class="pic"></div>
</body>
</html>
$(function(){ //(document).ready() 생략 가능
// $(".add").click(function(){
// $(".pic").html("<img src='images/coffee-blue.jpg' alt='공부'>");
// $(".pic").css({'padding-top' : '50px'});
// });
$(".add").css({'text-decoration':'none', 'color':'#000'});
// on() = 선택한 요소에 대해 이벤트 핸들러를 연결
$(".add").on('mouseover', function(){
$(".pic").html("<img src='images/coffee-blue.jpg' alt='공부'>");
$(".pic").css({'padding-top' : '50px', 'display':'block'});
});
$(".add").on('mouseout', function(){
$(".pic").css({'display' : 'none'});
});
});
css()
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>제이쿼리 css()함수 사용</title>
<script src="JS/jquery-3.7.1.js"></script>
<script src="JS/jq_css.js"></script>
</head>
<body>
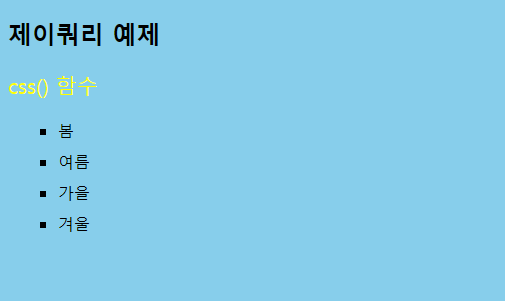
<h2>제이쿼리 예제</h2>
<p id="demo">css() 함수</p>
<ul class="list">
<li>봄</li>
<li>여름</li>
<li>가을</li>
<li>겨울</li>
</ul>
</body>
</html>
$(document).ready(function(){
// 함수 인자 = .css("속성, "속성값");
// 객체표기법 = .css({'color : 'yellow', 'font-size' : '1.2rem'})
$("body").css('background-color', 'skyblue');
$("#demo").css({'color':'yellow', 'font-size' : '1.3em'});
$(".list").css({'list-style':'square'});
$(".list > li").css({'margin':'10px'});
})
addClass() / toggleClass() / removeClass()
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>addClass() 함수</title>
<script src="JS/jquery-3.7.1.js"></script>
<script src="JS/jq_class.js"></script>
<style>
.text {
color: red;
}
</style>
</head>
<body>
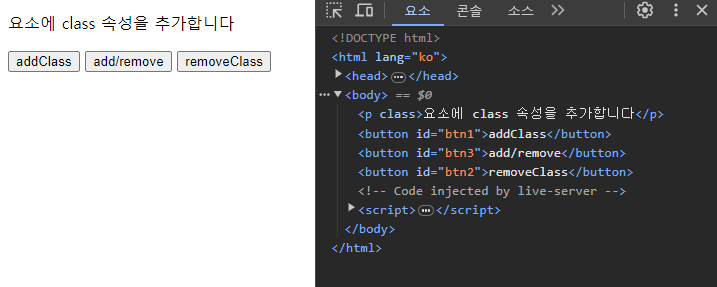
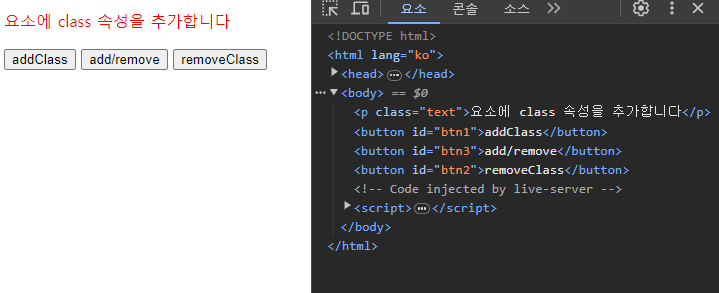
<p>요소에 class 속성을 추가합니다</p>
<button id="btn1">addClass</button>
<button id="btn3">add/remove</button>
<button id="btn2">removeClass</button>
</body>
</html>
$(function(){
//$("p").addClass("text") = p태그에
// text 라는 이름의 클래스를 생성
$("#btn1").on('click',function(){
$("p").addClass("text");
})
$("#btn2").on('click',function(){
$("p").removeClass("text");
})
$("#btn3").on('click',function(){
$("p").toggleClass("text");
})
})

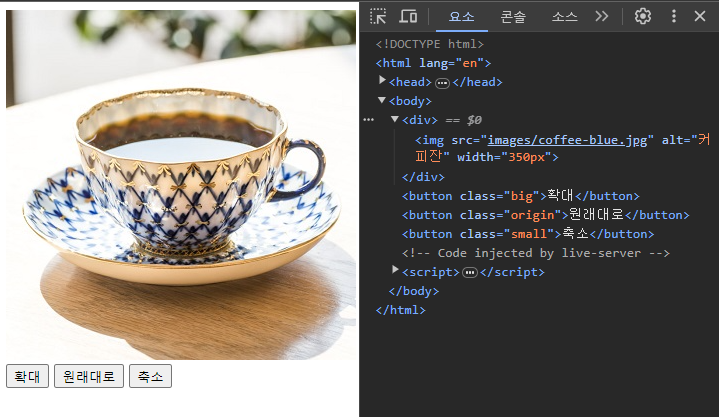
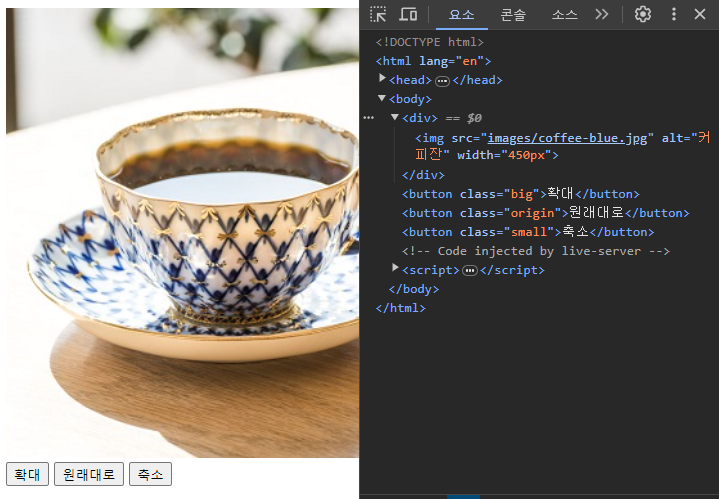
attr()
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>제이쿼리 attr() 함수</title>
<script src="JS/jquery-3.7.1.js"></script>
<script src="JS/jq_attr.js"></script>
</head>
<body>
<div>
<img src="images/coffee-blue.jpg" alt="커피잔">
</div>
<button class="big">확대</button>
<button class="origin">원래대로</button>
<button class="small">축소</button>
</body>
</html>
$(function(){
//attr()함수 = 개체의 속성을 변경할 수 있음
$(".big").on('click', function(){
$("img").attr({'width': '450px'})
})
$(".origin").on('click', function(){
$("img").attr({'width': '350px'})
})
$(".small").on('click', function(){
$("img").attr({'width': '250px'})
})
})


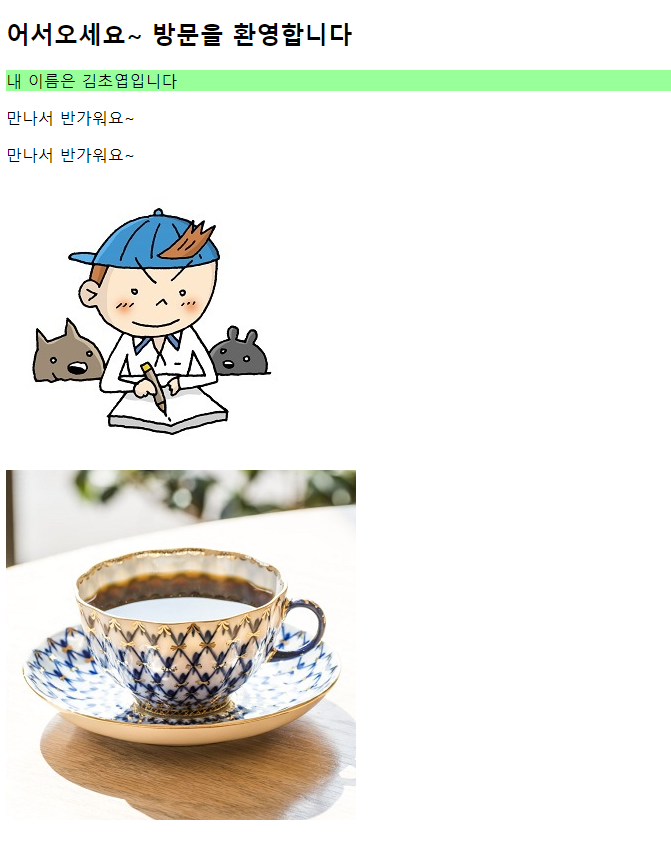
append()
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>제이쿼리 append()함수 예제</title>
<script src="JS/jquery-3.7.1.js"></script>
<script src="JS/jq_append.js"></script>
</head>
<body>
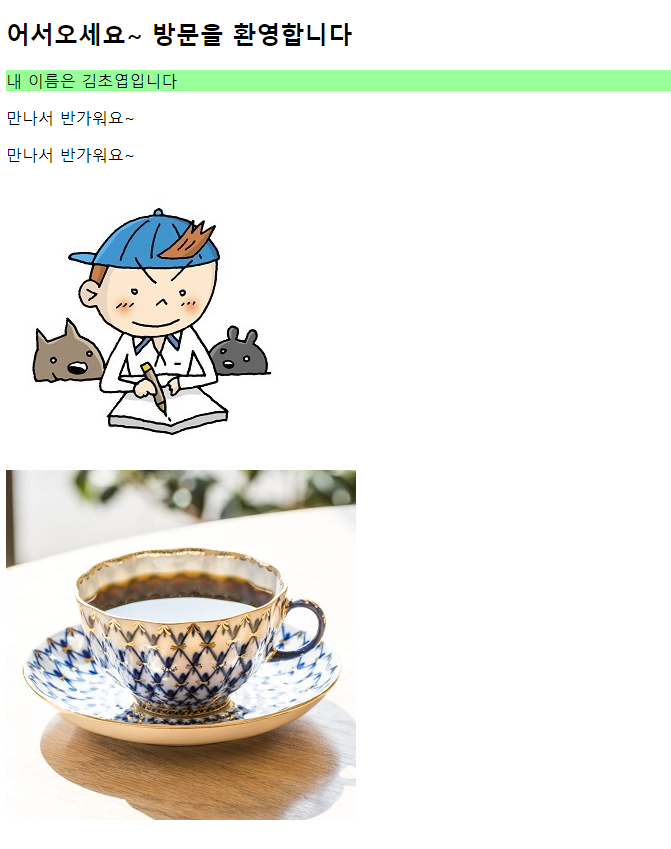
<h2>어서오세요~ 방문을 환영합니다</h2>
<div class="info">
<p id="name">내 이름은 김초엽입니다</p>
<p>나는 서울에 살아요...</p>
</div>
<div class="pic"></div>
</body>
</html>
$(document).ready(function(){
$("#name").css({'background' : '#9f9'});
// append(태그) = 선택한 요소의 끝에 새요소 추가
$(".info").append("<p>만나서 반가워요~</p>");
$(".info").append("<img src='images/doit.jpg' alt='공부'>");
// next() = 선택된 태그 바로 옆으로 들어감
$(".info p").next().text("만나서 반가워요~");
// html(태그) = 부모요소의 하위 요소를 생성함
$(".pic").html("<img src='images/coffee-blue.jpg' alt='공부'>");
});
2023. 11. 17 (금)
'프로그래머가 될거야!' 카테고리의 다른 글
| 프로그래머 도전기 72일차 (5) | 2023.11.22 |
|---|---|
| 프로그래머 도전기 71일차 (4) | 2023.11.20 |
| 프로그래머 도전기 69일차 (0) | 2023.11.17 |
| 프로그래머 도전기 68일차 (0) | 2023.11.15 |
| 프로그래머 도전기 67일차 (1) | 2023.11.13 |




