고정 헤더 영역
상세 컨텐츠
본문

오늘은
오늘부터 또 주말입니다
개인 공부를 하고싶었지만
팀 프로젝트가 걱정되어 무작정 코드를 작성해보았습니다
여러군데를 찾아보면 개인적으로 사용하려고 했던
소스나 구조들도 팀을 위해 기꺼이 제공을 해야할 것 같습니다
펫 쇼핑몰 페이지 만들기
다음주부터 팀 프로젝트가 시작됩니다
저는 벌써부터 걱정이 많고
2주 동안의 기간이 주어졌지만 부족할거라 생각이 들어서
혼자서라도 열심히 먼저 페이지를 만들어보고 있습니다
아직 효과나 스크립트를 넣지는 않았지만 구성된 페이지를 직접적으로
눈에 보여지면 무엇이 필요한지 구현해야할 것들이 구체적으로 떠오를 것 같아서
일단 무작정 깡통으로 만들어보는 중입니다
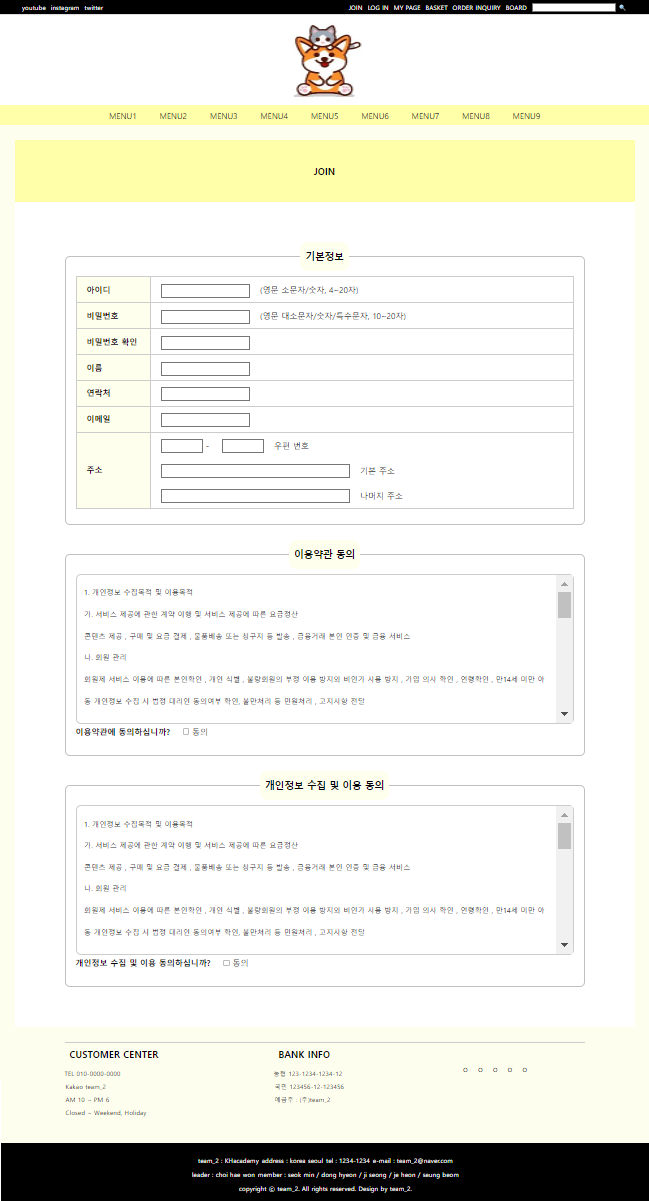
회원가입 페이지
<div id="mid">
<h3>JOIN</h3>
<form action="#" id="mid_form">
<fieldset id="join_info">
<legend>Information</legend>
<div>
<table>
<tbody>
<tr>
<th>ID</th>
<td><input type="text"><span>(영문 소문자/숫자, 4~20자)</span></td>
</tr>
<tr>
<th>PassWord</th>
<td><input type="password"><span>(영문 대소문자/숫자/특수문자, 10~20자)</span></td>
</tr>
<tr>
<th>Confirm PW</th>
<td><input type="password"></td>
</tr>
<tr>
<th>Name</th>
<td><input type="text"></td>
</tr>
<tr>
<th>Phone</th>
<td><input type="text"></td>
</tr>
<tr>
<th>E-mail</th>
<td><input type="text"></td>
</tr>
<tr>
<th>Address</th>
<td><input type="text" size="6"> - <input type="text" size="6"><span>Zip Code</span></td>
<td><input type="text" size="50"><span>Address</span></td>
<td><input type="text" size="50"><span>Detailed Address</span></td>
</tr>
</tbody>
</table>
</div>
</fieldset>
<fieldset id="using_agree">
<legend>이용약관 동의</legend>
<div>
<div class="law_list">
<div class="textbox">
<p>
1. 개인정보 수집목적 및 이용목적
<br>가. 서비스 제공에 관한 계약 이행 및 서비스 제공에 따른 요금정산
<br>콘텐츠 제공 , 구매 및 요금 결제 , 물품배송 또는 청구지 등 발송 , 금융거래 본인 인증 및 금융 서비스
<br>나. 회원 관리
<br>회원제 서비스 이용에 따른 본인확인 , 개인 식별 , 불량회원의 부정 이용 방지와 비인가 사용 방지 , 가입 의사 확인 , 연령확인 , 만14세 미만 아동 개인정보 수집 시 법정 대리인 동의여부 확인, 불만처리 등 민원처리 , 고지사항 전달
</p>
<br>
<p>
2. 수집하는 개인정보 항목 : 이름 , 생년월일 , 성별 , 로그인ID , 비밀번호 , 자택 전화번호 , 휴대전화번호 , 이메일 , 14세미만 가입자의 경우 법정대리인의 정보
</p>
<br>
<p>
3. 개인정보의 보유기간 및 이용기간
<br>원칙적으로, 개인정보 수집 및 이용목적이 달성된 후에는 해당 정보를 지체 없이 파기합니다. 단, 다음의 정보에 대해서는 아래의 이유로 명시한 기간 동안 보존합니다.
<br>가. 회사 내부 방침에 의한 정보 보유 사유
<br>o 부정거래 방지 및 쇼핑몰 운영방침에 따른 보관 : 1년
<br>나. 관련 법령에 의한 정보보유 사유
<br>o 계약 또는 청약철회 등에 관한 기록
<br>-보존이유 : 전자상거래등에서의소비자보호에관한법률
<br>-보존기간 : 5년
<br>o 대금 결제 및 재화 등의 공급에 관한 기록
<br>-보존이유: 전자상거래등에서의소비자보호에관한법률
<br>-보존기간 : 5년
<br>o 소비자 불만 또는 분쟁처리에 관한 기록
<br>-보존이유 : 전자상거래등에서의소비자보호에관한법률
<br>-보존기간 : 3년
<br>o 로그 기록
<br>-보존이유: 통신비밀보호법
<br>-보존기간 : 3개월
<br>※ 동의를 거부할 수 있으나 거부시 회원 가입이 불가능합니다.
</p>
</div>
</div>
<p class="agree_box">
<span class="Qagree">이용약관에 동의하십니까?</span>
<input type="checkbox" name="use_agree" id="use_agree">
<label for="use_agree"> Agree</label>
</p>
</div>
</fieldset>
<fieldset id="personal_agree">
<legend>개인정보 수집 및 이용 동의</legend>
<div>
<div class="law_list">
<div class="textbox">
<p>
1. 개인정보 수집목적 및 이용목적
<br>가. 서비스 제공에 관한 계약 이행 및 서비스 제공에 따른 요금정산
<br>콘텐츠 제공 , 구매 및 요금 결제 , 물품배송 또는 청구지 등 발송 , 금융거래 본인 인증 및 금융 서비스
<br>나. 회원 관리
<br>회원제 서비스 이용에 따른 본인확인 , 개인 식별 , 불량회원의 부정 이용 방지와 비인가 사용 방지 , 가입 의사 확인 , 연령확인 , 만14세 미만 아동 개인정보 수집 시 법정 대리인 동의여부 확인, 불만처리 등 민원처리 , 고지사항 전달
</p>
<br>
<p>
2. 수집하는 개인정보 항목 : 이름 , 생년월일 , 성별 , 로그인ID , 비밀번호 , 자택 전화번호 , 휴대전화번호 , 이메일 , 14세미만 가입자의 경우 법정대리인의 정보
</p>
<br>
<p>
3. 개인정보의 보유기간 및 이용기간
<br>원칙적으로, 개인정보 수집 및 이용목적이 달성된 후에는 해당 정보를 지체 없이 파기합니다. 단, 다음의 정보에 대해서는 아래의 이유로 명시한 기간 동안 보존합니다.
<br>가. 회사 내부 방침에 의한 정보 보유 사유
<br>o 부정거래 방지 및 쇼핑몰 운영방침에 따른 보관 : 1년
<br>나. 관련 법령에 의한 정보보유 사유
<br>o 계약 또는 청약철회 등에 관한 기록
<br>-보존이유 : 전자상거래등에서의소비자보호에관한법률
<br>-보존기간 : 5년
<br>o 대금 결제 및 재화 등의 공급에 관한 기록
<br>-보존이유: 전자상거래등에서의소비자보호에관한법률
<br>-보존기간 : 5년
<br>o 소비자 불만 또는 분쟁처리에 관한 기록
<br>-보존이유 : 전자상거래등에서의소비자보호에관한법률
<br>-보존기간 : 3년
<br>o 로그 기록
<br>-보존이유: 통신비밀보호법
<br>-보존기간 : 3개월
<br>※ 동의를 거부할 수 있으나 거부시 회원 가입이 불가능합니다.
</p>
</div>
</div>
<p class="agree_box">
<span class="Qagree">개인정보 수집 및 이용 동의하십니까?</span>
<input type="checkbox" name="person_agree" id="person_agree">
<label for="person_agree"> Agree</label>
</p>
</div>
</fieldset>
<div class="btnbox">
<button type="submit" class="join_btn">JOIN!</button>
<button type="reset" class="reset_btn">Cancel</button>
</div>
</form>
</div>/* #mid */
#mid {
background-color: #fff;
margin: 30px;
margin-bottom: 0;
padding-bottom: 50px;
}
#mid h3 {
padding: 50px;
text-align: center;
background-color: #ffa;
}
#mid_form {
margin: 0;
padding: 50px 100px;
width: 100%;
}
#mid fieldset {
margin: 30px 0;
padding: 10px 20px 30px 20px;
border-radius: 10px;
line-height: 2;
width: 100%;
text-align: left;
}
#mid table {
margin: 0;
border-collapse: collapse;
}
#mid fieldset legend {
display: inline-block;
padding: 10px;
background-color: #ffe;
border-radius: 15px;
font-weight: bold;
font-size: 1.2rem;
}
#join_info table {
border-radius: 10px;
padding: 20px 0;
line-height: 3;
}
table tr {
border: 1px solid #ccc;
}
table tr th {
text-align: left;
padding: 0 20px;
width: 15%;
border: 1px solid #ccc;
background: #ffe;
}
table tr td {
width: 100%;
display: inline-block;
}
table tr td input {
padding: 5px;
margin-left: 20px;
}
table tr span {
padding: 0 20px;
}
.textbox {
width: 100%;
height: 300px;
padding: 15px;
border: 1px solid #ccc;
border-radius: 10px;
overflow: auto;
font-size: 0.9rem;
line-height: 3;
}
.Qagree {
font-weight: bold;
margin-right: 20px;
}
.btnbox {
text-align: center;
}
button {
text-align: center;
padding: 10px;
margin: 5px 20px;
font-size: 1.2rem;
border: 1px solid #fff;
border-radius: 10px;
box-shadow: 0px 5px 5px #ccc;
}
.join_btn {
background: #ffa;
}
.reset_btn {
background: #ffd;
}
로그인 페이지
<div id="mid">
<h3>LOG IN</h3>
<div id="login">
<form action="#" id="mid_form">
<table class="login_tb">
<tr class="login_tr">
<td class="td_text"><span onclick="">ID</span></td>
<td class="td_input"><input type="text" class="login_input"></td>
<td rowspan="2" class="td_btn"><button class="login_btn">Log In</button></td>
</tr>
<tr class="login_tr">
<td class="td_text"><span>PW</span></td>
<td class="td_input"><input type="password" class="login_input"></td>
</tr>
</table>
</form>
<div id="find_account">
<p>
<a href="#" class="find_id">Find ID</a>
| <a href="#" class="find_pw">Find PW</a>
</p>
</div>
<div class="join_account">
<p>💌 Become a member <br> and Enjoy the benefits!</p>
<a href="#"><button class="join_account_btn">JOIN!</button></a>
</div>
</div>
</div>
<div id="bottom">
<div class="cst-center">
<h3>CUSTOMER CENTER</h3>
<p>
TEL 010-0000-0000 <br>
Kakao team_2 <br>
AM 10 ~ PM 6 <br>
Closed ~ Weekend, Holiday
</p>
</div>
<div class="bank-info">
<h3>BANK INFO</h3>
<p>
농협 123-1234-1234-12 <br>
국민 123456-12-123456 <br>
예금주 : (주)team_2
</p>
</div>
<div class="btm-icon">
<ul class="btm-icon-list">
<li><a href=""><img class="icon" src="" alt="">o</a></li>
<li><a href=""><img class="icon" src="" alt="">o</a></li>
<li><a href=""><img class="icon" src="" alt="">o</a></li>
<li><a href=""><img class="icon" src="" alt="">o</a></li>
<li><a href=""><img class="icon" src="" alt="">o</a></li>
</ul>
</div>
</div>
/* #mid */
#mid {
background-color: #fff;
margin: 30px;
margin-bottom: 0;
padding-bottom: 50px;
}
#mid h3 {
padding: 50px;
text-align: center;
background-color: #ffa;
}
#login {
margin-top: 50px;
padding: 50px 100px;
width: 100%;
}
.login_tb {
border-collapse: collapse;
padding: 40px;
}
.login_btn {
padding: 10px;
margin-left: 10px;
font-size: 1.2rem;
padding: 35px 35px;
margin-left: 30px;
border: none;
border-radius: 10px;
background: #ffa;
box-shadow: 0px 2px 5px #ee1;
}
.td_text {
border: 1px solid #aa1;
border-right: none;
padding: 10px;
font-size: 0.8rem;
color: #aaa;
background: #ffe;
}
.td_input {
border: 1px solid #aa1;
border-left: none;
}
.login_input {
width: 200px;
height: 40px;
border: none;
}
#find_account {
margin: 20px 0px 70px 300px;
text-align: center;
font-size: 0.8rem;
}
#find_account p a {
color: #aaa;
}
.join_account {
width: 500px;
border-top: 1px solid #eca;
padding: 40px 50px;
margin: 10px auto 300px;
text-align: center;
}
.join_account p {
float: left;
}
.join_account a {
float: right;
}
.join_account_btn {
padding: 10px 30px;
box-shadow: 0 -5px 10px #fe2;
border: 1px solid #fe1;
background: #ffa;
}
2023. 12. 02 (토)
'프로그래머가 될거야!' 카테고리의 다른 글
| 프로그래머 도전기 80일차 (4) | 2023.12.05 |
|---|---|
| 프로그래머 도전기 79일차 (0) | 2023.12.04 |
| 프로그래머 도전기 77일차 (0) | 2023.12.01 |
| 프로그래머 도전기 76일차 (0) | 2023.11.30 |
| 프로그래머 도전기 75일차 (2) | 2023.11.28 |




