고정 헤더 영역
상세 컨텐츠
본문
오늘은
할일 목록 프로그램 관련해서 이것저것 찾아보고
예시가 될만한 여러 자료들을 찾아보았습니다
그렇게 해서
HTML 코드를 먼저 짜보았습니다
필요한 도구를 먼저 가져다 놓는다는 생각으로 하였습니다
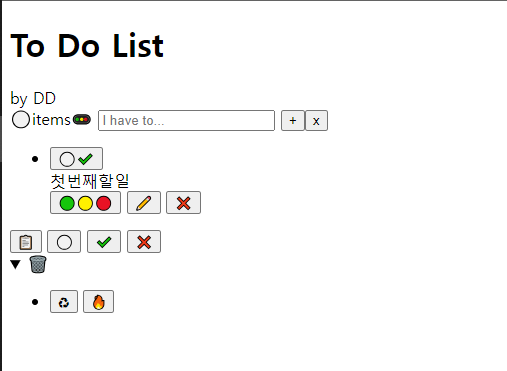
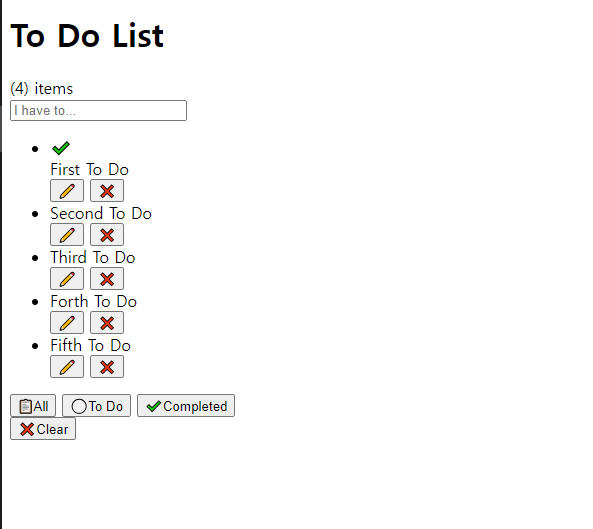
<<브라우저 페이지>>


<<HTML>>
<!DOCTYPE html>
<html lang="kr">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="">
<title>To Do List🚥⚪🟢🟡🔴✏️📋❌🗑️♻🔥</title>
</head>
<body>
<div class="wrapper">
<h1 class="title">To Do List</h1>
<div class="middle">
<div class="input_box">
<div class="left_items">(4) items</div>
<input type="text" class="input" placeholder="I have to...">
</div>
<ul class="list">
<li class="item checked">
<div class="check">✔️</div>
<div class="todo">First To Do</div>
<div class="level"></div>
<button class="update">✏️</button>
<button class="del">❌</button>
</li>
<li class="item">
<div class="check"></div>
<div class="todo">Second To Do</div>
<div class="level"></div>
<button class="update">✏️</button>
<button class="del">❌</button>
</li>
<li class="item">
<div class="check"></div>
<div class="todo">Third To Do</div>
<div class="level"></div>
<button class="update">✏️</button>
<button class="del">❌</button>
</li>
<li class="item">
<div class="check"></div>
<div class="todo">Forth To Do</div>
<div class="level"></div>
<button class="update">✏️</button>
<button class="del">❌</button>
</li>
<li class="item">
<div class="check"></div>
<div class="todo">Fifth To Do</div>
<div class="level"></div>
<button class="update">✏️</button>
<button class="del">❌</button>
</li>
</ul>
<div class="bottom">
<div class="button_group">
<button class="show_all_btn">📋All</button>
<button class="to_do_btn">⚪To Do</button>
<button class="done_btn">✔️Completed</button>
</div>
<button class="del_all_done">❌Clear</button>
</div>
</div>
</div>
</body>
</html>
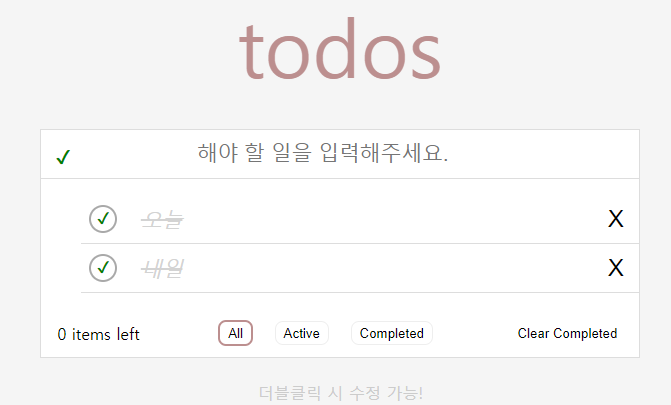
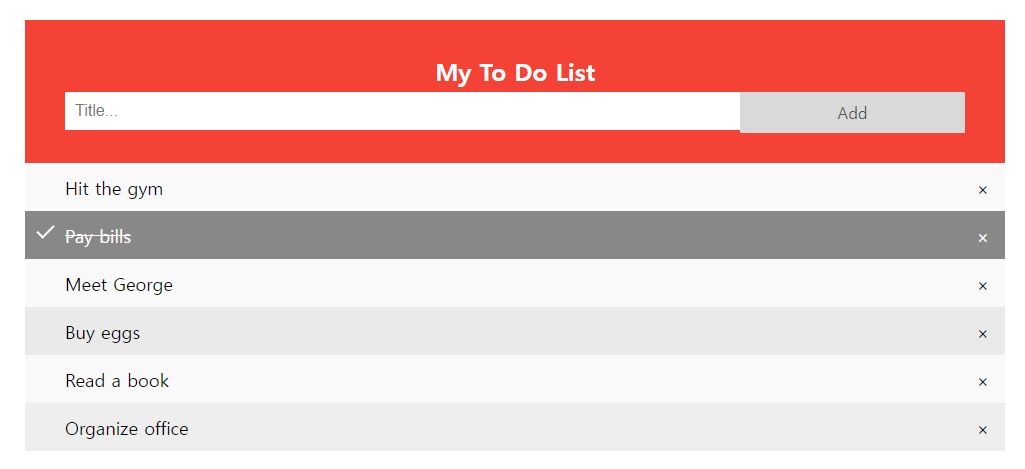
찾아보니 굉장히 많은 사람들이 정말 다양하게
비슷한 프로그램들을 구현해 놓았더군요
좋은 참고가 되었습니다

출처 = https://woojong92.tistory.com/

출처 = https://www.w3schools.com/howto/howto_js_todolist.asp
생각보다 기획한것의 반정도밖에 구현을 할 수가 없겠구나 하는 생각이 들었습니다
다른 부가기능은 차치하고나서라도
주 기능이 되는 할일 목록을 추가 삭제, 수정 하는 일만 해도
쉽지 않겠구나 라는것을 직접적으로 처음 느낄 수 있었던 기회였습니다
'프로그래머가 될거야!' 카테고리의 다른 글
| 프로그래머 도전기 54일차 (2) | 2023.10.24 |
|---|---|
| 프로그래머 도전기 53일차 (4) | 2023.10.23 |
| 프로그래머 도전기 51일차 (0) | 2023.10.21 |
| 프로그래머 도전기 50일차 (1) | 2023.10.20 |
| 프로그래머 도전기 49일차 (2) | 2023.10.19 |




