고정 헤더 영역
상세 컨텐츠
본문

오늘은
주말 내내 프로젝트를 위해 시간을 보냈습니다
맡은 파트에 최선을 다해 책임을 다하려 노력중입니다
프론트엔드 파트도 거의 도맡아서 해야 할 것 같아서
코딩을 하지 않는 시간에도 머릿속으로 구상을 열심히 해보는 중입니다
프로젝트
<댓글 기능 구현>
* html
<div class="hope_reply_update">
<p>
<a th:href="'#'" th:onClick="replyObject.updateReply([[${hopeBoard.hbid}]], [[${hopeReply.hrid}]])">수정</a> |
<!-- 자바스크립트에서 자료형 값을 유지 해야 할 경우 = [[자료]] 의 형식으로 쓴다 -->
<a th:href="'#'" th:onClick="replyObject.deleteReply([[${hopeBoard.hbid}]], [[${hopeReply.hrid}]])">삭제</a>
</p>
</div>
<div id="replyModal" class="modal" style="display: none;">
<div class="modal-content">
<div style="display: none;" id="originalContent" th:text="${hopeReply.hrcontent}">
</div> <!-- 기존 댓글 내용을 표시할 곳 -->
<textarea id="replyContent" rows="4" cols="50"></textarea>
<button id="updateReplyBtn_confirm">수정 확인</button>
<button id="updateReplyBtn_cancel" type="reset">수정 취소</button>
</div>
</div>
* javascript와 ajax를 이용해 댓글 기능을 구현하였습니다
// 댓글 기능 구현
let replyObject = {
init: function() {
$("#save_reply_btn").click(() => {
this.insertReply(); // this = 클릭한 대상 = 필수
})
},
insertReply: () => {
// alert("댓글 등록 요청됨");
// boardId 가져오기
let boardId = $("#board_id").val();
// document.getElementById(replyContent).value
// 댓글 내용
let replyContent = $("#reply_content").val();
if(replyContent==""){
alert("댓글을 입력해 주세요");
$("#reply_content").focus();
return false;
}
// 댓글 data
let reply = {
hrcontent: replyContent // content - 컨트롤러로 넘겨주는 값
}
console.log(reply);
//let header = $("meta[name='_csrf_header']").attr('content');
//let token = $("meta[name='_csrf']").attr('content');
$.ajax({
type: "POST",
url: "/hopereply/" + boardId,
//beforeSend: function(xhr) {
// xhr.setRequestHeader(header, token);
//},
data: JSON.stringify(reply), // 자바스크립트 객체를 문자화해서 json으로 변형
contentType: "application/json; charset=utf-8"
}).done(function(response) {
console.log(response);
replyContent="";
location.href="/hopeboard/"+boardId;
}).fail(function(error) {
alert("에러 발생: " + error);
});
}, // inserReply닫기
updateReply: function(hbid, hrid) {
let originalContent = $('#originalContent').text().trim(); // 기존 댓글 내용 가져오기
console.log(originalContent);
$('#replyContent').attr('placeholder', originalContent);
$('#replyModal').css('display', 'block'); // 모달 창 띄우기
$('#updateReplyBtn_cancel').click(() => {
$('#replyModal').css('display', 'none'); // 모달 창 숨기기
});
$('#updateReplyBtn_confirm').click(() => {
let updatedContent = $('#replyContent').val().trim(); // 수정된 내용 가져오기
if (!updatedContent) {
alert("댓글 내용을 입력하세요");
return;
}
let reply = {
hrcontent: updatedContent
};
$.ajax({
type: "PUT",
url: "/hopereply/" + hrid,
data: JSON.stringify(reply),
contentType: "application/json; charset=utf-8"
}).done(function(response) {
console.log(response);
location.href="/hopeboard/"+hbid; // 수정된 내용을 반영하기 위해 페이지를 새로고침
}).fail(function(error) {
alert("에러 발생: " + error);
});
});
},
deleteReply: function(boardId, replyId){
alert("댓글 삭제 요청됨");
//let header = $("meta[name='_csrf_header']").attr('content');
//let token = $("meta[name='_csrf']").attr('content');
$.ajax({
type: "DELETE",
url: "/hopereply/" + replyId,
//beforeSend: function(xhr) {
// xhr.setRequestHeader(header, token);
//}
}).done((response)=>{
console.log(response);
location.href="/hopeboard/"+boardId;
}).fail((error)=>{
alert("에러 발생: "+ error)
})
}
}
replyObject.init(); // init() 함수 호출
<게시판 페이지 구현>
* html
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org"
xmlns:sec="http://www.thymeleaf.org/thymeleaf-extras-springsecurity6">
<head>
<meta charset="UTF-8">
<title>Hope for the library : PAGE_LIST</title>
<link rel="stylesheet" th:href="@{/css/style.css}">
<link rel="preconnect" th:href="@{https://fonts.googleapis.com}">
<link rel="preconnect" th:href="@{https://fonts.gstatic.com}" crossorigin>
<link th:href="@{https://fonts.googleapis.com/css2?family=Noto+Sans+KR:wght@100..900&display=swap}" rel="stylesheet">
</head>
<body>
<div th:replace="~{header::header-fragment}"></div>
<div id="container">
<section class="page">
<div class="page_top">
<div class="page_top_imgbox">
<div class="page_img">
<img th:src="@{/images/main_library_picture1.PNG}" alt="img">
</div>
<div class="page_title">
<p>도서관에 바란다</p>
</div>
</div>
</div>
<div class="page_content_box">
<nav class="page_side_nav">
<div class="nav_content">
<div class="nav_content_top">
<div class="nav_top_title">
<p>열린 공간</p>
</div>
</div>
<div class="nav_content_mid">
<div class="nav_links">
<a class="nav_menu selected_menu" th:href="@{#}">도서관에 바란다</a>
<a class="nav_menu" th:href="@{#}">자유 게시판</a>
<a class="nav_menu" th:href="@{#}">도서관 이벤트</a>
</div>
</div>
</div>
</nav>
<div class="page_content">
<div class="page_content_top">
<!-- <div class="page_menu_title">
<p>게시판 메뉴1</p>
</div> -->
<div class="page_menu_search">
<div class="page_menu_search_box">
<select class="page_menu_search_select">
<option value="title">제목</option>
<option value="author">글쓴이</option>
</select>
<input class="page_menu_search_input" type="text">
<button class="page_menu_input_btn" type="submit">
<img class="page_menu_search_img" th:src="@{/images/magnifying4.png}" alt="">
</button>
</div>
</div>
</div>
<div class="page_content_mid">
<div class="page_table_box">
<table class="page_table">
<thead class="page_table_head">
<tr>
<th class="page_table_no">번호</th>
<th class="page_table_title">제목</th>
<th class="page_table_writer">작성자</th>
<th class="page_table_date">작성일</th>
<th class="page_table_hit">조회수</th>
</tr>
</thead>
<tbody class="page_table_body">
<tr th:each="hopeBoard : ${hopeBoardList}">
<td th:text="${hopeBoard.hbid}"></td>
<td><a th:href="@{|/hopeboard/${hopeBoard.hbid}|}"
th:text="${hopeBoard.hbtitle}"></a></td>
<td th:text="${hopeBoard.member.name}"></td>
<!-- <td th:text="${hopeBoard.hbcontent}"></td> -->
<td
th:text="${#dates.format(hopeBoard.createdDate, 'yyyy-MM-dd')}"></td>
<td th:text="${hopeBoard.hbhit}"></td>
<!-- <td><a th:href="@{|/hopeboard/delete/${hopeBoard.hbid}|}">삭제</a></td> -->
</tr>
</tbody>
</table>
</div>
</div>
<div class="page_content_bottom">
<div class="page_paging">
<span class="page_paging_prev">
<
</span>
<span class="page_paging_number">
<a th:href="@{*}">1</a>
<a th:href="@{*}">2</a>
<a th:href="@{*}">3</a>
<a th:href="@{*}">4</a>
<a th:href="@{*}">5</a>
<a th:href="@{*}">6</a>
<a th:href="@{*}">7</a>
<a th:href="@{*}">8</a>
<a th:href="@{*}">9</a>
</span>
<span class="page_paging_next">
>
</span>
</div>
</div>
</div>
</div>
</section>
</div>
<div th:replace="~{footer::footer-fragment}"></div>
</body>
</html>
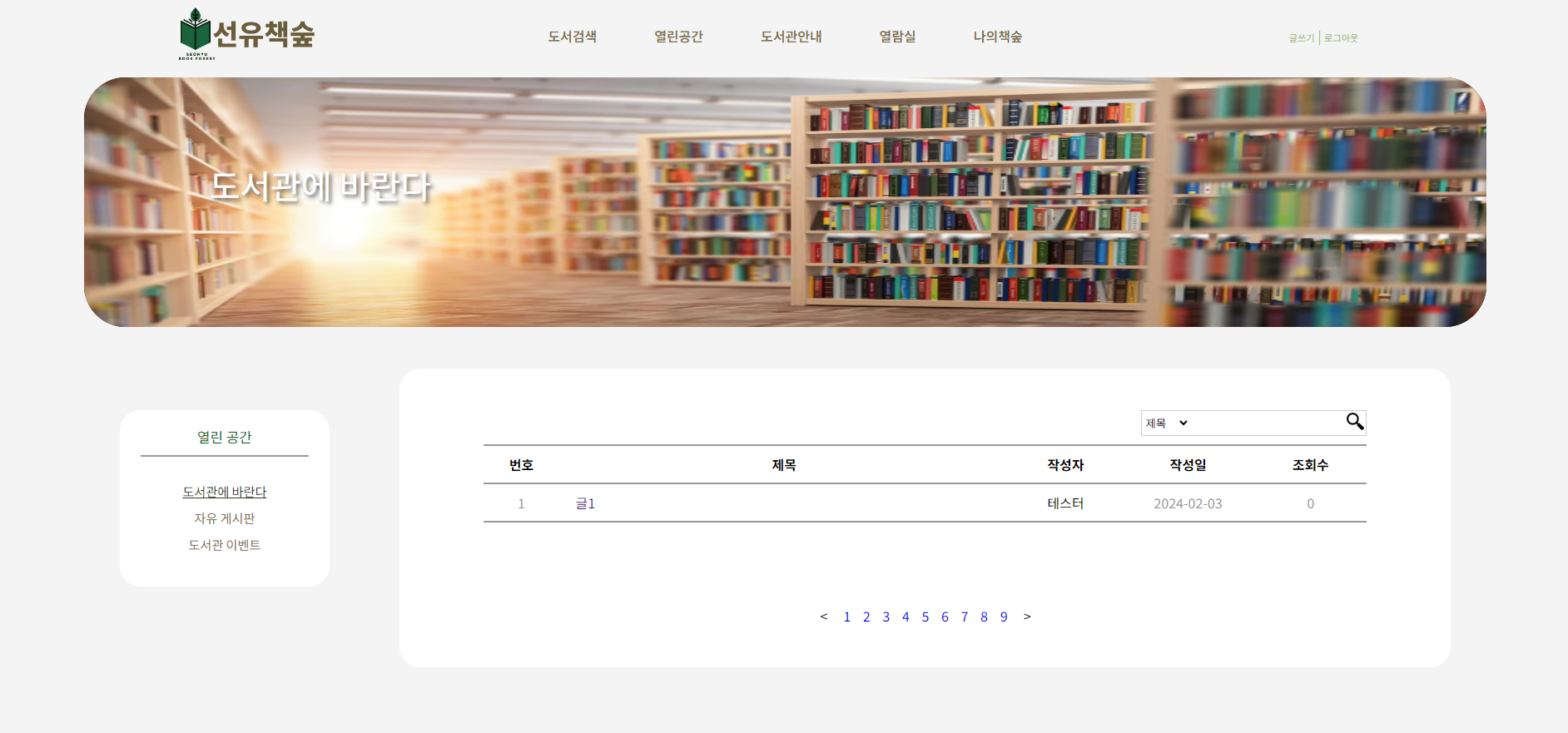
* 브라우저 화면

2023. 02. 04 (일)
'프로그래머가 될거야!' 카테고리의 다른 글
| 프로그래머 도전기 112일차 (0) | 2024.02.06 |
|---|---|
| 프로그래머 도전기 110일차 (4) | 2024.02.01 |
| 프로그래밍 도전기 109일차 (2) | 2024.01.30 |
| 프로그래밍 도전기 108일차 (2) | 2024.01.28 |
| 프로그래밍 도전기 107일차 (2) | 2024.01.25 |




